|
|
アイコンにしたい画像を入手します。
ここでは公式サイトのミソラちゃんの絵をアイコンにします。
 ←これね ←これね
スクリーンショットを撮って、そこから加工してもいいのですが、すでに同じ画像の壁紙があるので、それを保存します。
「リンク先を名前を付けて保存」か、開いてから「対象を名前を付けて保存」で保存してください。
ここではマイドキュメント内のマイピクチャに保存したとして進めます。
|
トリミングでは、顔アイコンに使う顔以外の不要な部分を削除します。
言いかえれば、顔だけを残すということです。
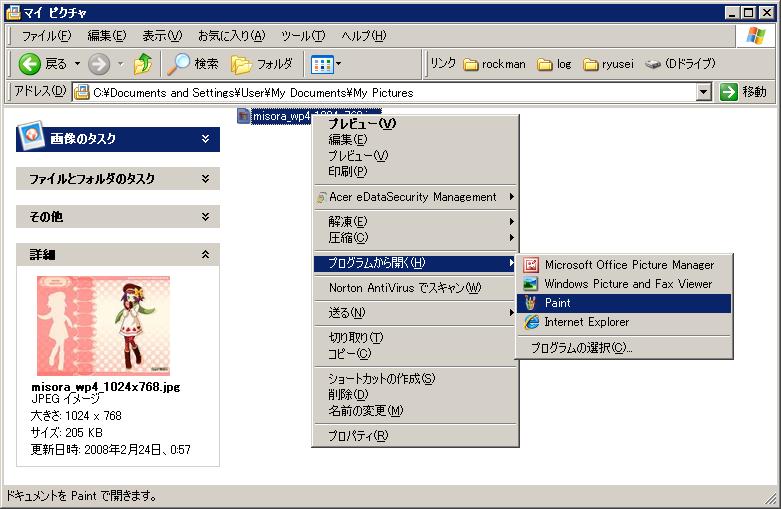
まずはファイルをペイントで開きましょう。
ファイルを右クリック→「プログラムから開く」→「Paint」で開けます

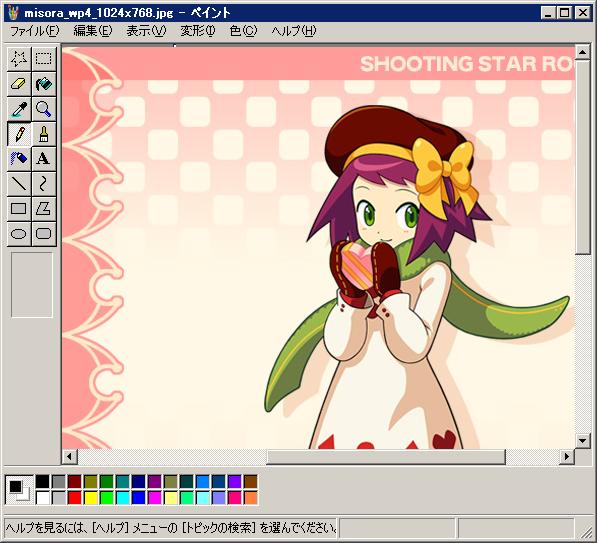
開いたファイルがこちら。
ここからトリミング開始します。
(表示の都合上、小さいウインドウにしていますが、作業するときは最大化してやってください)

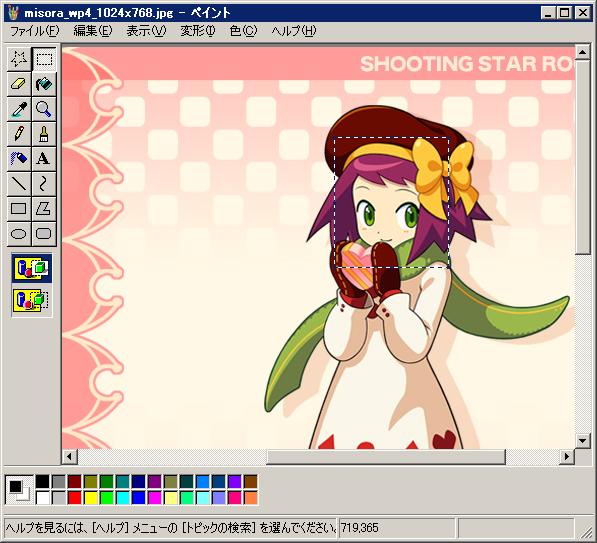
左側のツールの欄にある、「範囲選択ツール」(四角形の点線のアイコン)を選び、アイコンにしたい範囲を選択します。

注意点
- 最終的に
・流星1/流星2の場合は縦46ドット、横38ドット
・流星3の場合は縦48ドット、横40ドット
のアイコンにするので、やや縦長になるように選択しましょう。
※本講座では流星1/流星2の縦46ドット、横38ドットを前提として解説していきます。
(1〜3を通して使用するアイコンにしたければ、流星3用のサイズで作成しておき、
流星1/流星2に反映する際に一部を削るだけで対応できると思います)
- あとの作業で縮小するため、縮小した際に、縦46ドット、横38ドットに合うように選択できればいいですが、
難しいので大体で良いです。
縮小後に縦または横のドットを削って調整しましょう。
|
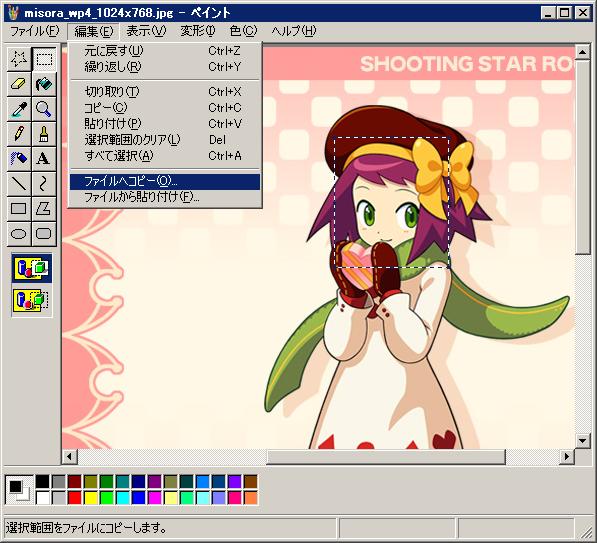
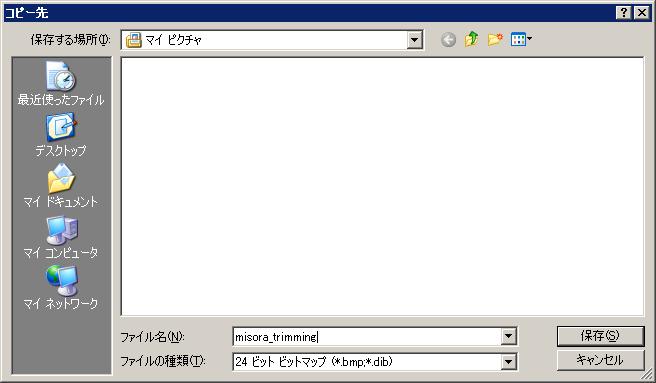
メニューバーの「編集」→「ファイルへコピー」で選択した部分だけを別のファイルに保存します。

保存形式は以下のようにして、マイピクチャに保存します。
・ファイル名:「misora_trimming」
・ファイルの種類:「24 ビット ビットマップ(*.bmp;*.dib)」

 |
トリミングで最終的に作成されたファイルがこれ。
保存したファイルを開いて確認しましょう。 |
|
トリミングで用意した画像を縮小します。
ここでは「ペイント」を使った方法を紹介します。
ソフトによって縮小方法・結果が異なるので、気に入った/扱いやすいソフトを使いましょう。
既存のファイル「misora_trimming.bmp」から、編集するファイルを「misora_small.bmp」などの名前でコピーし、作成しておきましょう。
コピーして作った「misora_small.bmp」をペイントで開きます。
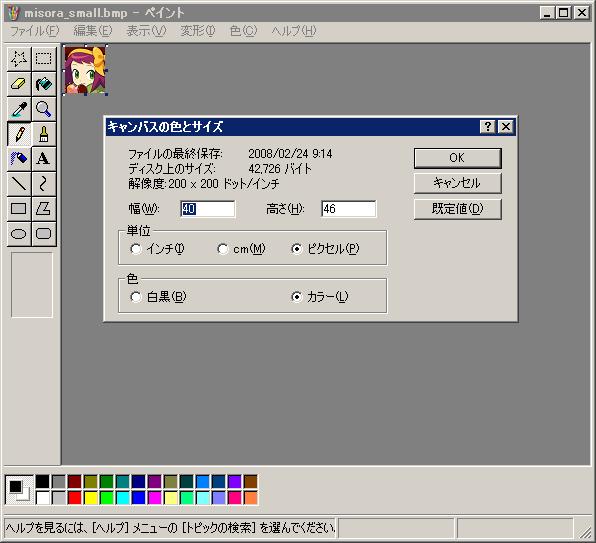
縮小前に、画像のサイズを確認しておきます。
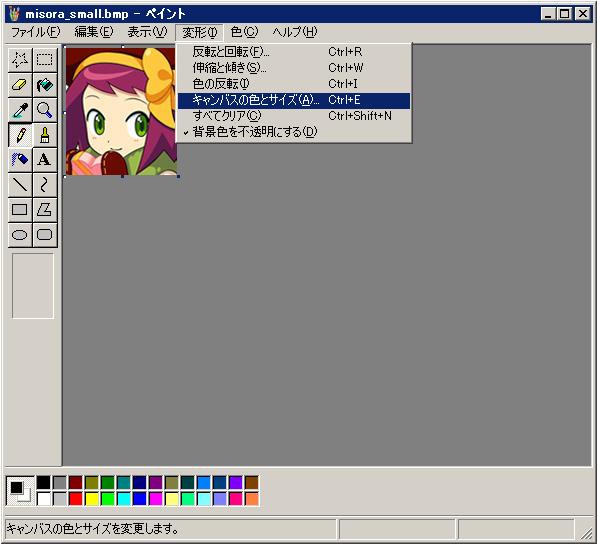
メニューから「変形」→「キャンバスの色とサイズ」を選びます。

現在の画像は横111ドット、縦127ドットあります。
作成したいファイルは横38ドット、縦46ドットなので、約30〜40%の大きさにしてやれば良いはずです。

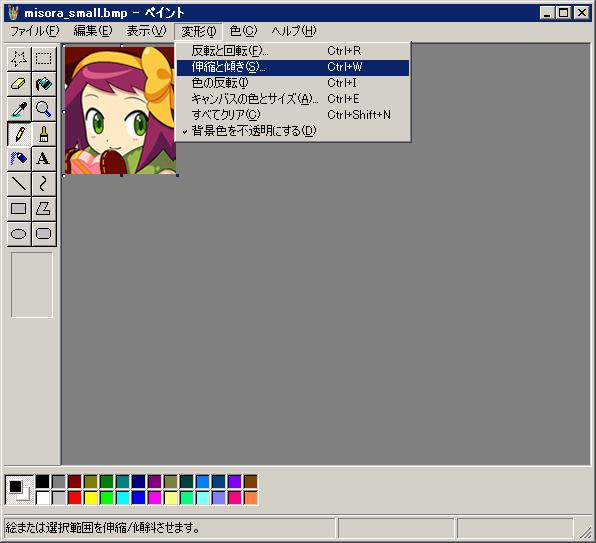
メニューから「変形」→「伸縮と傾き」を選びます。

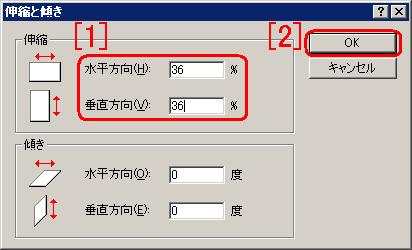
「伸縮」の「水平方向」「垂直方向」に縮小する割合を入力して「OK」を押します。
この絵の場合、36%に縮小すれば、縦が46ドットとなり、ゲーム中のアイコンサイズに合います。
横は40ドットなので、ゲーム中より2ドット長いですが、後の修正で削ることにし、このパーセントで縮小します。
|
縮小前 |
縮小率 |
縮小後 |
備考 |
| 縦 |
127 |
→36%→ |
46 |
ゲーム中のドットと同じ |
| 横 |
111 |
40 |
ゲーム中のドットより2ドット長いが、あとで削る |

縮小後に「キャンバスの色とサイズ」で確認。
問題なければ保存して終了します。

縮小後のサイズにあまりにも差があるようなら(10ドット以上)、トリミングをやり直すか、縮小前後に画像を削ってください。
縮小率を間違えた場合は、メニューの「編集」→「やり直し」(またはCtrl + z)で一段階前に戻し、縮小率を設定しなおしましょう。
 |
 |
縮小で最終的に作成されたファイルが左。
(右は拡大図です)
保存したファイルを開いて確認しましょう。
拡大すると不要な色があることがわかります。 |
|
縮小した画像を減色します。
既存のファイル「misora_small.bmp」から、編集するファイルを「misora_color.bmp」などの名前でコピーし、作成しておきましょう。
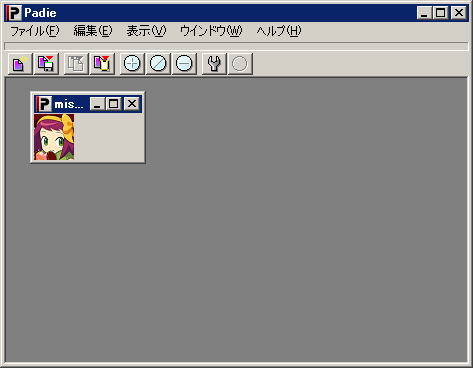
コピーして作った「misora_color.bmp」を「Padie」で開きます。

「工具マーク」のアイコンをクリックして、減色編集画面を出します(メニューの「編集」→「減色」で出してもいいです)。
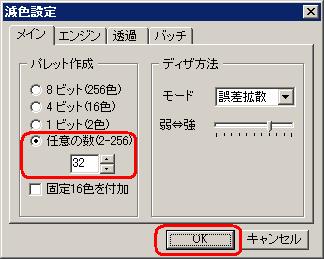
「メイン」タブが開いて、減色したい色数を設定できます。
最終的にはゲーム中で使える14色にしたいのですが、一気に色を減らすとおかしな画像になるので、32色程度にします。
「パレット作成」→「任意の数(2-256)」を選び、色数を「32」にして「OK」を押します。

減色前の画像とは別に、減色後の画像ができます。
できた画像を選び、「保存アイコン」を押して(またはメニューの「ファイル」→「保存」で)画像を保存します。

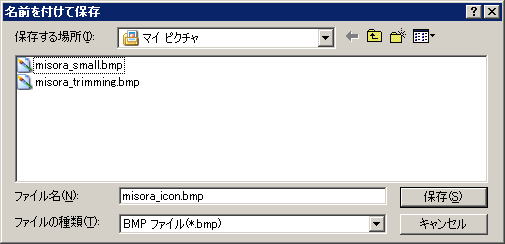
保存形式は以下
・ファイル名:「misora_icon.bmp」
・ファイルの種類:「BMP ファイル(*.bmp)」

 |
 |
減色で最終的に作成されたファイルがこれ。
色数が減り、EDGEでも開けるようになっています。
ただし、減色により髪やリボンのドットが一部緑色に置き換わっています。
また、不要な色が混ざっています。 |
|
最後に調整を行います。
ここで行うことは
・横が2ドット分長いので、削除する
・色が32色あるので、不要な色を統合し、14色まで減らす
・ソフトで編集した際におかしな色、ドットの配置があるので直す
です。
既存のファイル「misora_icon.bmp」から、編集するファイルを「misora_edit.bmp」などの名前でコピーし、作成しておきましょう。
コピーして作った「misora_edit.bmp」を「edge」で開きます。
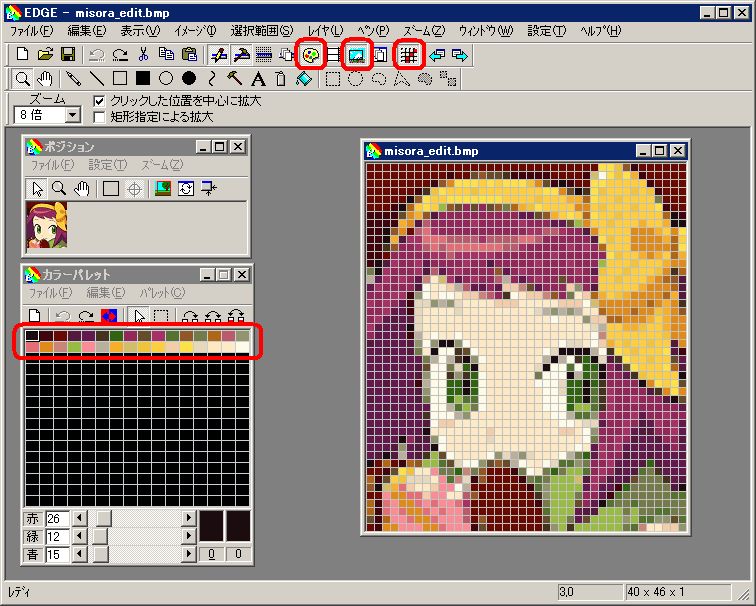
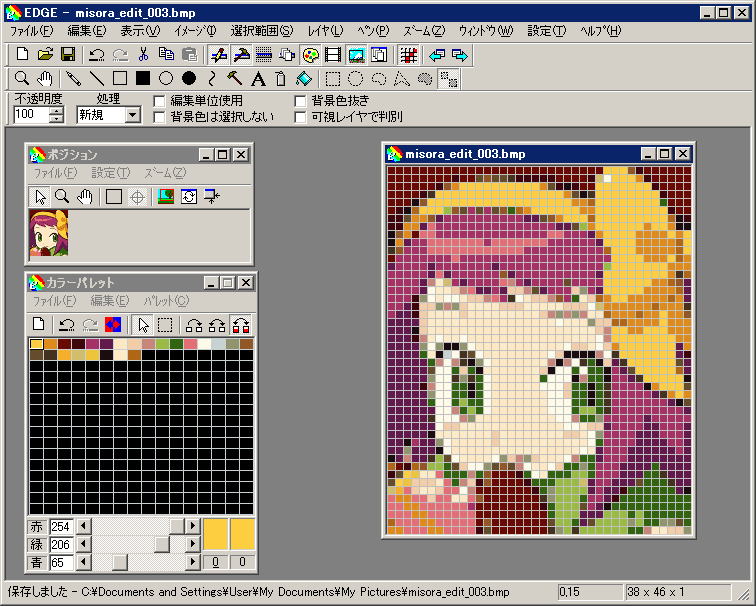
開いた画面。
実寸表示の「ポジション」、「カラーパレット」、「グリッド線」を表示しています。
元の画像は「拡大」ツールで拡大して表示し、編集します。
ここでは説明用に8倍程度に拡大してますが、作業中は全画面にしてより拡大して作業した方がやりやすいです。

カラーパレットを見ると、きちんと32色まで減っています。
画像の方では、リボンの色の中に緑色があったりと不自然な部分があるので、修正する必要があることがわかります。
まずは横2ドット分がいらないので、先に削っておきます。
このツールの場合、メニューの「設定」→「キャンバスの大きさ変更」で変更可能です。
ただし、サイズが削られるのが右側、下側からになるので、左側や上側をあらかじめ画像全体を右や下に寄せておきます。
今回はリボンを残して左を2ドット削りたいので、画像を2ドット左側に寄せてからサイズを変更します。
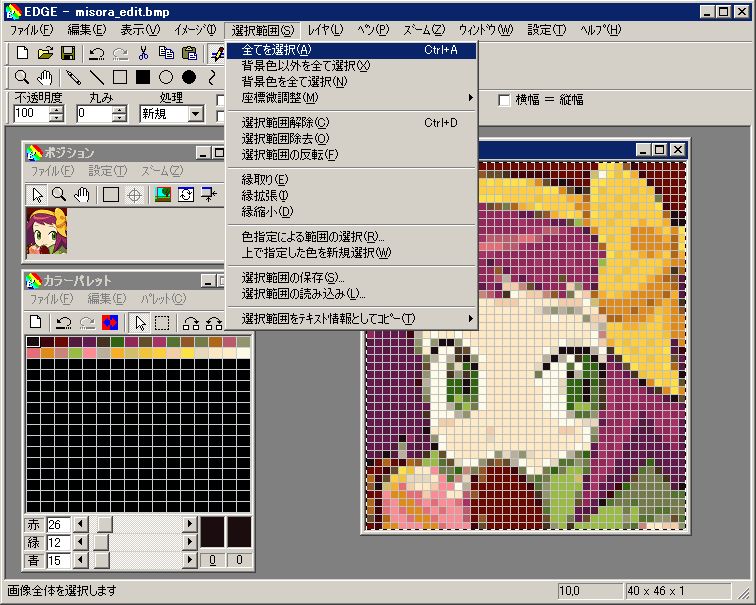
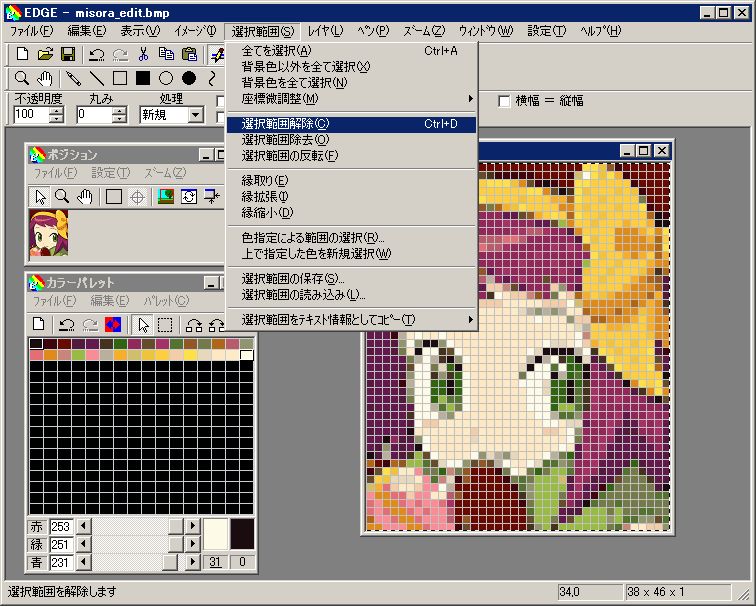
メニューの「選択範囲」→「全てを選択」(またはCtrl + a)で画像全体を選択します。
選択後は画像が点線で囲まれます。

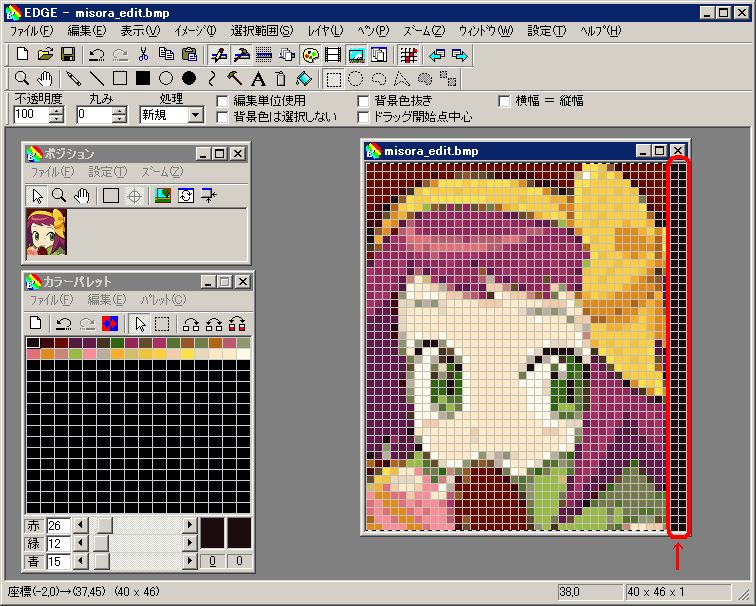
マウスか矢印キーで画像を左に2ドット寄せます。
寄せた分、空きができます。

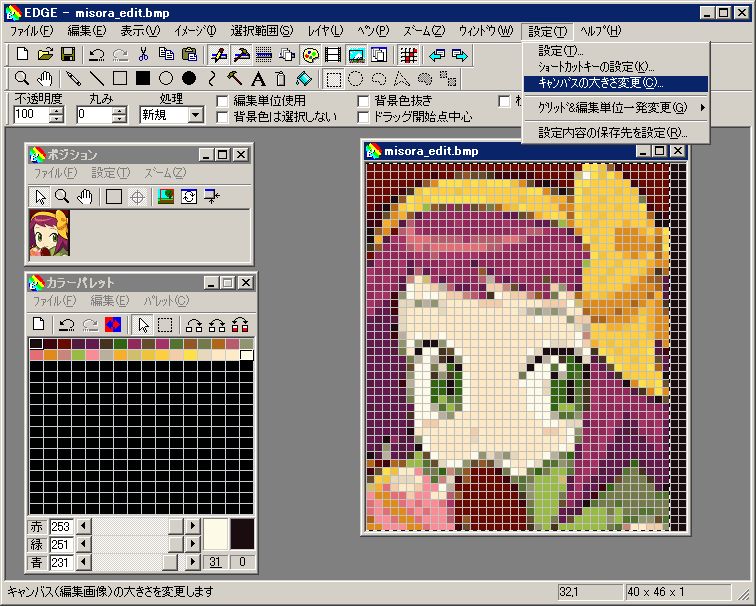
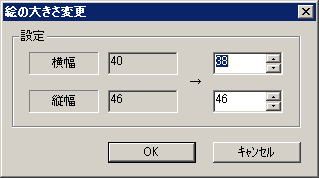
メニューの「設定」→「キャンバスの大きさ変更」を選びます。

「横幅」に「38」を入力して、「OK」を押します。

削った後はメニューの「選択範囲」→「選択範囲解除」で選択範囲を解除しておきます。

次は色を整理します。
ゲームでは14色しか使えないため、32色→14色へ色を統合し、減らします。
キャラクター絵の場合は、
- 「光の当たっている場所の明るい色(薄い色)」と「影になっている場所の暗い色(濃い色)」
- 「表面(内側)の明るい色(薄い色)」と「縁取りの暗い色(濃い色)」
- ある色とある色の間の「中間色」
といった色が必要です。
すべての色を準備はできないので、同じような色を他の場所でも流用し、制限内に収めます。
この絵の場合、どんな色が必要なのか考えます。
編集中の画像では、縮小や減色で無くなっている色もあるので、元の画像も見て、何の色が必要なのか確認します。
| 番号 |
色 |
場所 |
サンプル |
| 1 |
明るい黄色 |
リボンの明るい部分
持っているチョコのリボンの明るい部分 |
|
| 2 |
暗い黄色 |
リボンの陰の部分
持っているチョコのリボンの陰の部分 |
|
| 3 |
明るい茶色 |
帽子の明るい部分
手袋の明るい部分
リボンの縁取り部分 |
|
| 4 |
暗い茶色 |
帽子の陰の部分
手袋の陰の部分
瞳の瞳孔 |
|
| 5 |
明るい赤紫 |
髪の明るい部分 |
|
| 6 |
暗い赤紫 |
髪の陰の部分 |
|
| 7 |
明るい肌色 |
肌の部分
持っているチョコの明るい部分 |
|
| 8 |
暗い肌色 |
肌の陰の部分
肌と髪や目の間の中間色 |
|
| 9 |
明るい緑色 |
肌の輪郭、眉毛などの色
肌と目の間の中間色 |
|
| 10 |
明るい緑色 |
目の瞳の明るい部分
マフラーの明るい部分 |
|
| 11 |
暗い緑色 |
目の瞳の暗い部分
マフラーの暗い部分 |
|
| 12 |
暗い桃色 |
持っているチョコの暗い部分
髪の毛の光があたっている部分
ほっぺの赤くなってる部分 |
|
| 13 |
白 |
目の部分 |
|
| 14 |
水色 |
目にできる陰の部分
(編集中の画像では消えているので、自分で作る) |
|
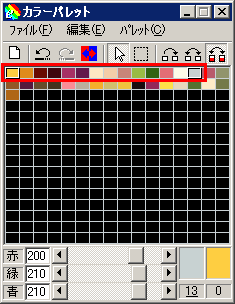
使用する色が決まったら、パレット内で必要な色を入れ替え、まとめて並べておきます。
下のパレットのように、頭から14色の赤枠で示した部分が最終的に使用する色です。
それ以外は現在編集中の絵に使用されていますが、不要な色なので、以降の作業で統合します。

近似色をまとめて統合する例を示します。
(※わかりにくければ、同じ方法で統合をせず、1ドットずつペンツールでポチポチ直していってもかまいません)
編集中の絵では、髪の明るい赤紫が複数あるので、必要だと設定した色に統合します。
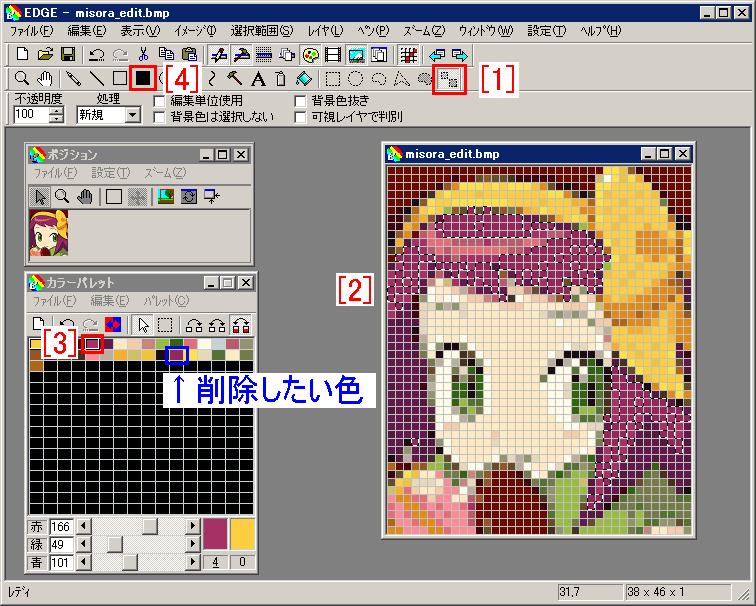
下図の削除したい色で塗られている部分を、必要な色のみに統合します。
- 選択ツールの「色の選択」を選びます。
- 画像の編集ウィンドウで、削除したい色が使われているマスを選択します。
選択後、削除したい色が使われているマスが点線で囲まれ、すべて選択されるようになります。
- 「カラーパレット」から統合したい色を選びます。
- 「長方形 中塗りつぶし」ツールを選び、画面全体を左上から右下にドラッグ&ドロップで塗りつぶします。
選択した色の部分のみが塗りつぶされます。

同様に、髪の暗い赤紫や、リボンに使われている黄色や、チョコの桃色、マフラーと目の緑色なども統合していきます。
髪とリボンの間に使われている緑色や、リボンに使われている輪郭線などはこのやり方で統合しないでおきます。
(さらに後の工程で細かく直すことにします)
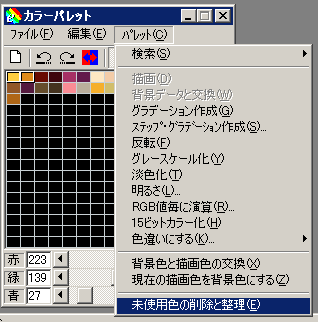
何色か削ったら、「カラーパレット」の「パレット」→「未使用色の削除と整理」を選び、不要な色を消していけます。

色の統合を進めると、以下のように色数が減ります。

まだおかしなところがあるので、以降は1ドットずつ直していきます。
挙げるときりがないですが、主に以下のような場所を変えてきます。
- 散在している緑色のドットを、周りの色に置き換えて削除する。
- 顔の中にある白を肌色に直す。
- まゆ毛や目の中、口のまわりにある灰色、肌色の箇所を直す。
- 髪の毛、リボンなどの輪郭の修正をする。リボンは輪郭の色を帽子に使用している明るい茶色で置き換える。
- 髪の毛の光が当たっているハイライトの部分の形を整える。
- 手袋の形、輪郭を整えて、縫い目の黄色を戻す。
- 目の中の陰(水色)を入れる。
 |
 |
上記の修正結果がこちら。
この時点でほぼ完成しています。 |
以降は好みですが、以下の点をさらに修正。
- 色をほとんどいじってないので、微調整でやや明るめに変更。
- 気になる箇所を多少修正。
完成!
|
あとはPCで作成した画像を見ながらDSに模写します。
こればかりは手作業なので、地道にやるしかないです。
やり方としては
- あらかじめ色(パレット)をすべて用意しておく
- ドットを置く位置を間違えないように、何箇所か「確実に正しい点」をあらかじめ打っておく
- 広い範囲が同じ色なら(たとえばこの絵で言うと髪の毛やリボンなど)周りをすべて縁取りしてから塗りつぶしツールで中を塗る
ように工夫するとよいです。
また、15〜30分おきで良いので、こまめにセーブしましょう。
|